【はてなブログ】スマホ版デザインにタグクラウド風カテゴリ一覧を表示する方法
今回は当サイトで使用中の【スマホデザインにタグクラウド風カテゴリ一覧を表示する方法】をご紹介します。
このCSSはレスポンシブ非対応のデザインテーマで使えます。
当サイトでは「見やすいブログデザインにしたい!」と素人なりの試行錯誤を繰り返した結果、PC版とスマホ版で異なるデザインCSSを使用することになりました。
もちろん私はCSSを一から作る知識なんて持ち合わせていませんので、基本的にはネット上で検索したデザインCSSをそのままコピペ!で各デザインを作成しています。
しかし!
ネット上のデザインCSSはレスポンシブ対応のものも多く、スマホ版だけを編集するためのデザインSCCがなかなか見つかりませんでした。
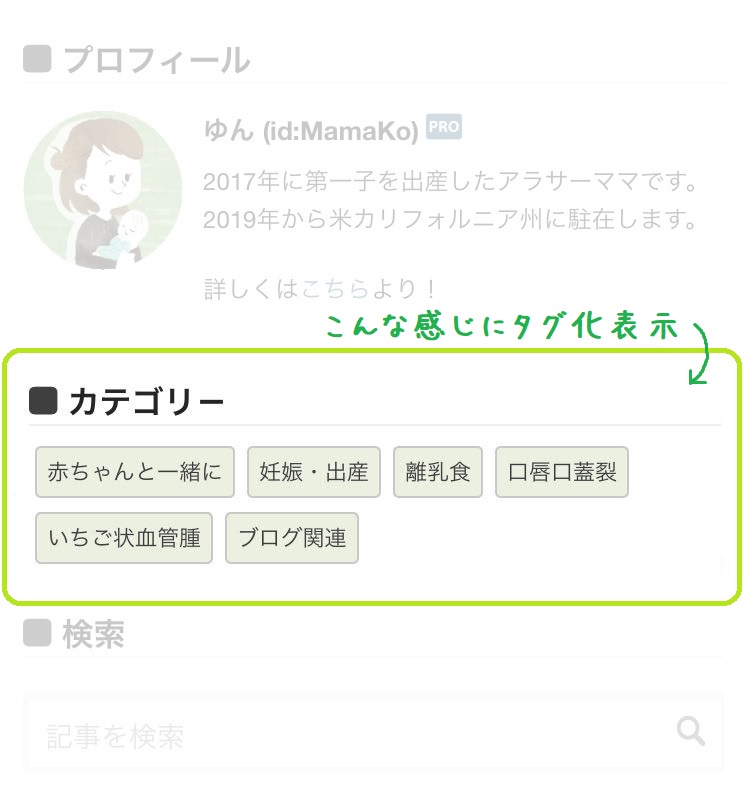
中でも私が一番苦戦したのが、スマホ版カテゴリ一覧のタグ化表示です。
そもそも、はてなブログのスマホ版デザインの場合、カスタマイズしなければカテゴリー一覧さえ表示されませんよね。
ネットで見つけた下記のようなデザインCSSは、どれも想像通りには作動しませんでした。
・タグ風カテゴリー一覧を表示する方法(PC版)
→スマホ版では表示されない。
・レスポンシブ対応のタグ風カテゴリー一覧を表示する方法(PC版)
→スマホデザインだけを編集するために、スマートフォンデザイン設定画面の「ページ下」にコピペしてもうまく表示されない
・スマホ版はてなブログにカテゴリー一覧を表示する方法
→カテゴリが一行ずつ表示されて、カテゴリー数が増えると見づらい。(スクロールし続けなければ最後まで見られない)
そこで、下記のサイトを参照しながら自力でチクチクいじった結果、満足できるデザインになったため、そのCSSを載せておきます。
スマホ版はてなブログにカテゴリー一覧を表示▽
はてなブログのスマホ版に1分でカテゴリ一覧を追加する方法 - うさもふ-おすすめ転職エージェントの評判や派遣の口コミdacho-tamago.com
カテゴリー表示をタグ化▽
www.fromsyunka.com
スマホデザインにタグクラウド風カテゴリ一覧を表示する方法
当サイトのページ下部に実際に設置してあるのですが、こんな感じになります(私のサイトでは)。

どうでしょうか?
これならカテゴリが増えた時も見やすくていいかな、と自分では結構気に入ってます^^
では、早速CSSをご紹介します。
コピペOK!デザインCSS
入力した場所は、「デザイン」→「スマートフォン」→「フッタ」→「ページャ下」です。<!-- スマホ版にカテゴリーを表示 -->
<div class="hatena-module category">
<div class="hatena-module-title" id="category">カテゴリ-一覧</div>/* タイトル名(デザイン変更は後述)*/
<div class="hatena-module-body">
<div class="category"><a href="リンク1">カテゴリ1</a></div>
<div class="category"><a href="リンク2">カテゴリ2</a></div>
<div class="category"><a href="リンク3">カテゴリ3</a></div>
<div class="category"><a href="リンク4">カテゴリ4</a></div>
</div></div>
<!-- カテゴリー表示をタグ化 -->
<style>
.category{
float: left;
border: 0;/* 右寄せはright */
margin: 0 3px 14px 3px; /*タグの位置(上・右・下・左) */
}
.category a{
color: #000; /* 文字色 */
border-radius: 3px; /*角を丸める */
border: 1px solid #000; /*枠の種類と色 */
padding: 5px; /*枠内余白 */
background-color: #fff; /* 背景色 */
font-size: 11px;
text-decoration: none;
}
.hatena-module {
clear: both;
overflow: hidden;
}
</style>
余談ですが、タイトルデザインを変更するために別途CSSを記述しています。
参考元はいつもお世話になっているこちらのサイトです▽
hitsuzi.hatenablog.com
入力場所は、「デザイン」→「スマートフォン」→「ヘッダ」→「タイトル下」です。
<!-- タイトルデザイン変更 -->
.hatena-module-title {
border-bottom: solid 1px #ECF0F1 !important;
position: relative;
padding-left: 1.2em;
line-height: 1.4;
}
.hatena-module-title:before{
font-family: FontAwesome;
content: "\f0c8";/*アイコンユニコード*/
position: absolute;
font-size: 1em;
left: 0;
top: 0;
color: #3f3f3f; /*アイコンの色*/
}さいごに
冒頭にもお伝えした通り、このデザインCSSははてなブログのスマホデザイン用です。
PC版やレスポンシブ対応表記でどう表示されるかはわかりません。
なにしろ私はCSS素人なもので...。
ここでのCSSは、「こうしたらできるよ!」と言うよりも「こうしたらできたよ!」という紹介に過ぎませんので、仮に質問を頂いても回答できないと思いますm(._.)m力不足ですみません。
同じお悩みをお持ちの方の何かしらの解決策のヒントにでもなれば幸いです^^
